If you’re looking to incorporate a ‘Load More’ button on your Shopify collection page rather than the default pagination button, we’ll walk you through the process step by step.
The “Load More” functionality offers an alternative to traditional pagination by dynamically loading additional content onto the page as the user scrolls down, providing a seamless browsing experience. Unlike pagination, which divides content into separate pages, “Load More” allows visitors to view more items without navigating away from the current page.
Create Load more button on Shopify:
Step 1: Add HTML code:
Access the collection-template.liquid file located within the section directory and locate the code block containing the condition ‘paginate.pages > 1’.
It should resemble the following:
{% if paginate.pages > 1 %}
Once found, insert the following HTML code immediately after this condition.
<input type="hidden" value="{{ paginate.next.url }}" data-next-link>
<input type="hidden" value="{{ paginate.pages }}" data-all-pages>
<input type="hidden" value="{{ paginate.current_page }}" data-this-page>
<input type="hidden" value="{{ collection.url }}" data-coll-url>
<div class="load-more_wrap">
<button class="btn js-load-more">
<span load-more-text>Load more</span>
<span class="hide" loader>
<img src="{{ 'loader.gif' | asset_url }}"/>
</span>
</button>
</div>Step 2: Upload Loader gif
To display a loading image, simply download any GIF loader image from Google and upload it to the assets section by selecting ‘Add new assets’.

Please ensure that the name of the loader image is ‘loader.gif’, as referenced in the HTML code above.
Step 3: Add CSS for styling
Next, navigate to the ‘theme.scss.liquid’ file located in the Assets directory. Append the following CSS code to the end of the file.
.load-more_wrap{
margin-top: 60px;
text-align: center;
}
.load-more_wrap img{
max-width: 25px;
}
ul.pagination{
display: none !important;
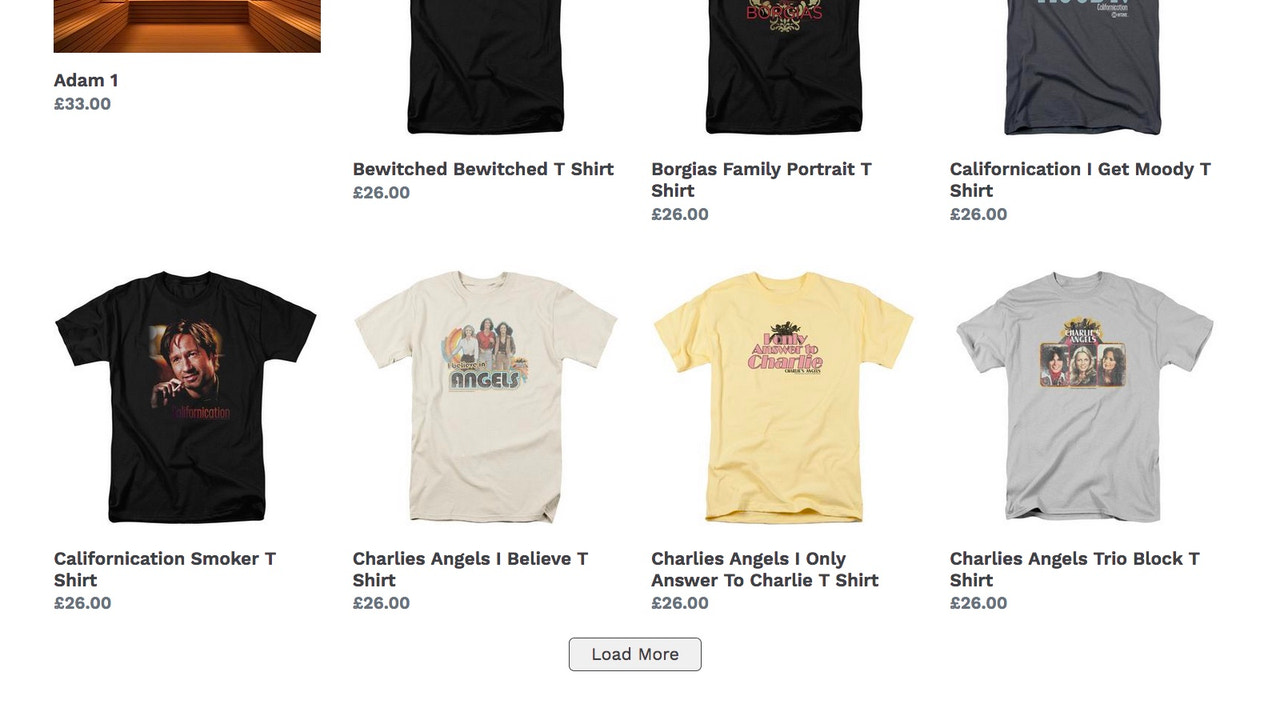
}You’ll notice that the pagination section is now hidden, and the “Load More” button will appear on the Shopify collection page.
Step 4: Add Load More Javascript:
This marks the final step in implementing the “Load More” button on the collections page.
Access the ‘theme.js’ file and insert the provided JavaScript code.
$('.js-load-more').on('click', function(){
var $this =$(this),
totalPages = parseInt($('[data-all-pages]').val()),
currentPage = parseInt($('[data-this-page]').val()),
datacollurl = $('[data-coll-url]').val();;
$this.attr('disabled', true);
$this.find('[load-more-text]').addClass('hide');
$this.find('[loader]').removeClass('hide');
var nextUrl = $('[data-next-link]').val();
var current_page_new = currentPage + 1;
var next_coll = currentPage + 2;
//alert(current_page_new)
//return false;
$.ajax({
url: nextUrl,
type: 'GET',
dataType: 'html',
success: function(responseHTML){
$('[data-next-link]').val(datacollurl + "?page="+next_coll);
$('[data-this-page]').val(current_page_new);
$('.grid--view-items').append($(responseHTML).find('.grid--view-items').html());
},
complete: function() {
if(current_page_new < totalPages) {
$this.attr('disabled', false); $this.find('[load-more-text]').removeClass('hide'); $this.find('[loader]').addClass('hide');
}
if(current_page_new >= totalPages) {
$this.find('[load-more-text]').text('Products Finished').removeClass('hide'); $this.find('[loader]').addClass('hide');
}
}
})
});